안녕하세요. 페토짱입니다. 바로 이전 포스팅에 도형 툴을 사용하고 오브젝트를 자유자재로 이동하는 방법을 알려드렸는데, 오늘은 도형의 모서리를 쉽게 수정하도록 도와주는 라이브 코너 기능에 대해 알아보도록 하겠습니다. 라이브 코너의 기본 기능과 응용하는 방법까지 알려드리겠습니다.
라이브 코너란

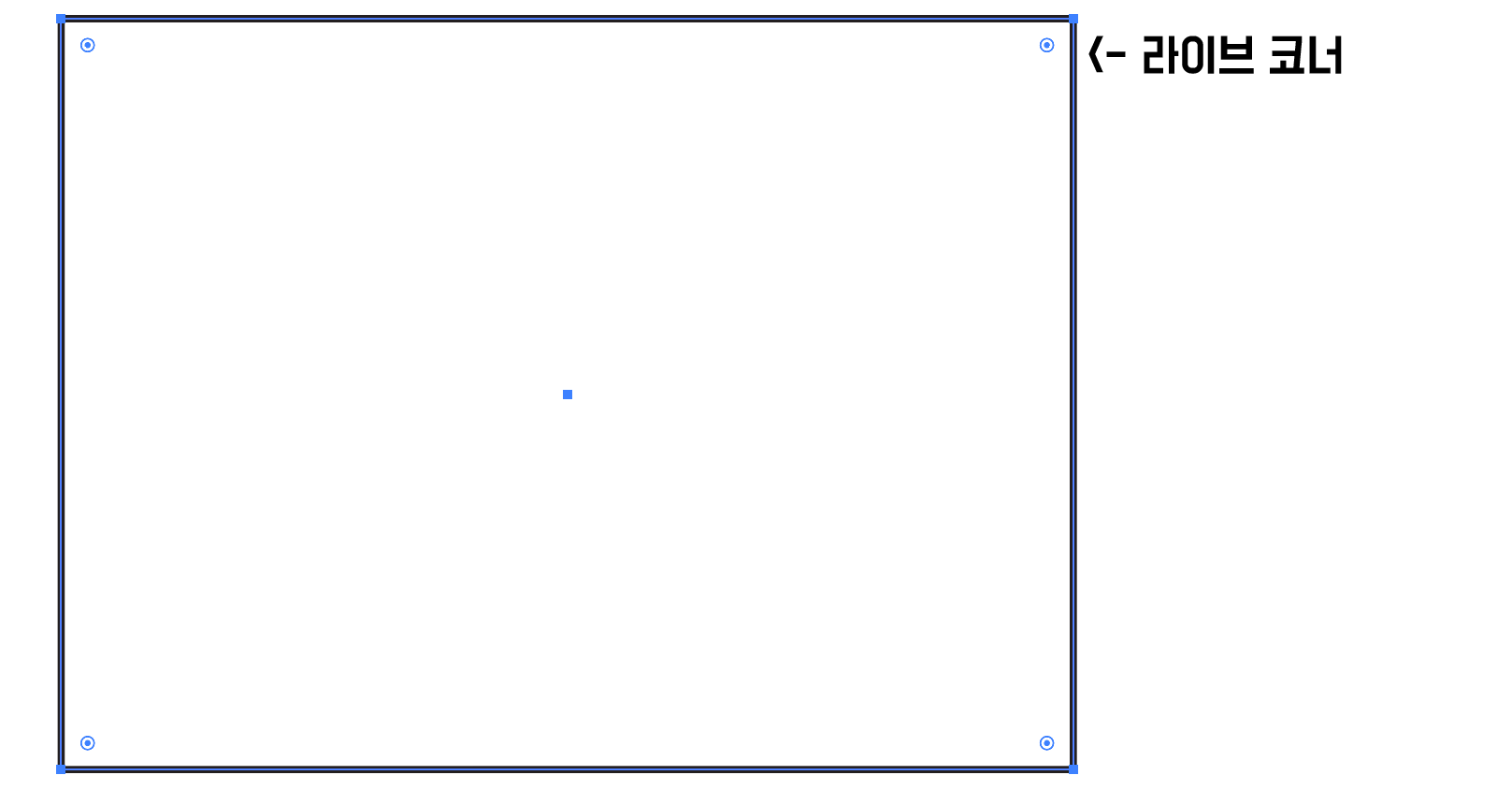
라이브코너는 한국어로는 활성 모퉁이라고 합니다. 사진에 나와있듯이 도형의 모서리 옆에 개구리알처럼 생긴 위젯이 표시된 것을 볼 수 있습니다. 라이브 코너는 도형의 모서리를 둥글게, 각지게, 그리고 여러 가지 변형된 모양으로 쉽게 만들 수 있게 도와주는 기능입니다.
이 기능은 CC버전 초기부터 적용되어서 CS6 이하 버전에서는 보이지 않으실 겁니다. 그러나 하위버전에서 모서리 모양 변형하는 방법에 대해서도 차근차근 알려드리도록 하겠습니다.
라이브 코너 기본 기능
1. 모서리 둥글게 하기
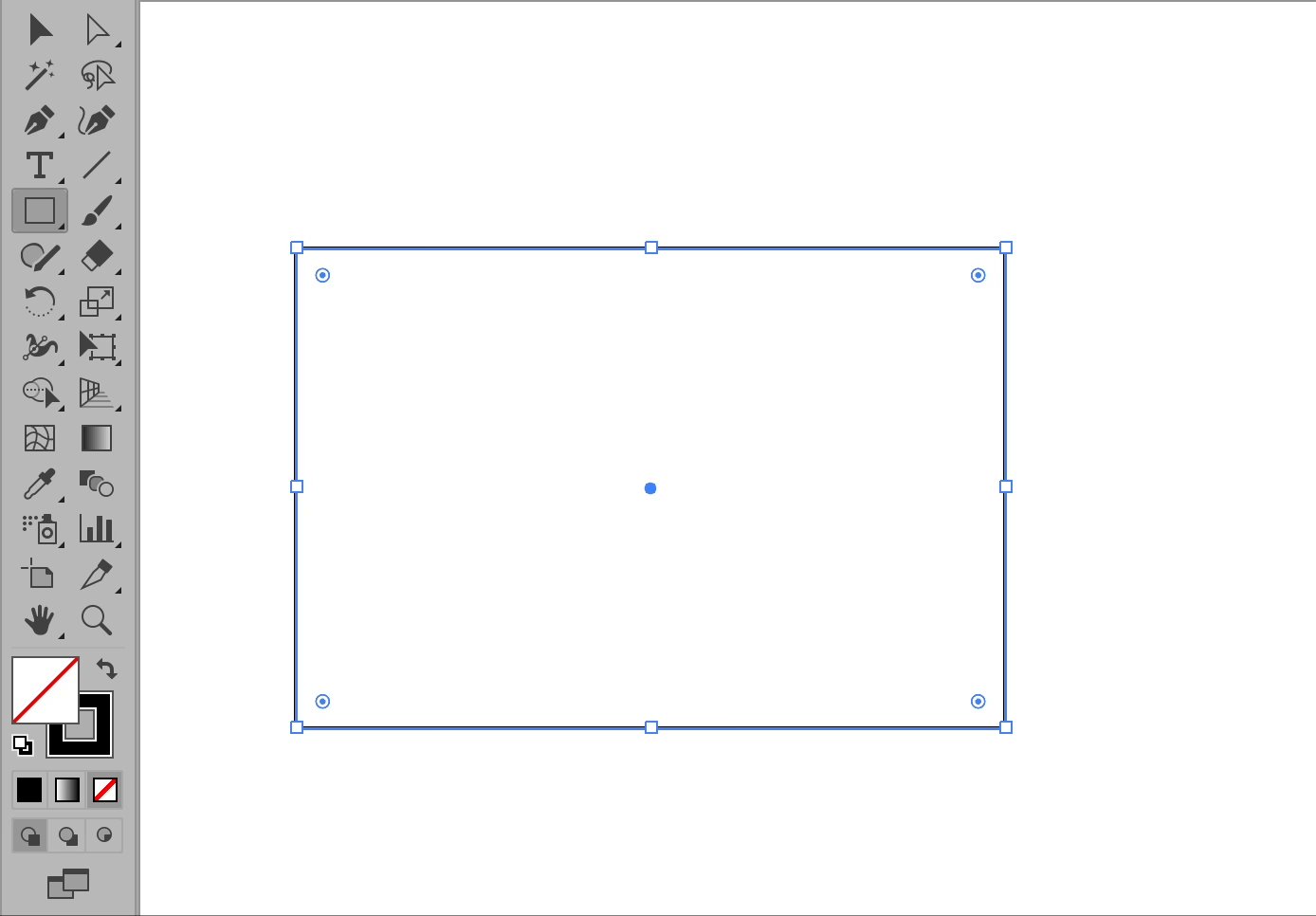
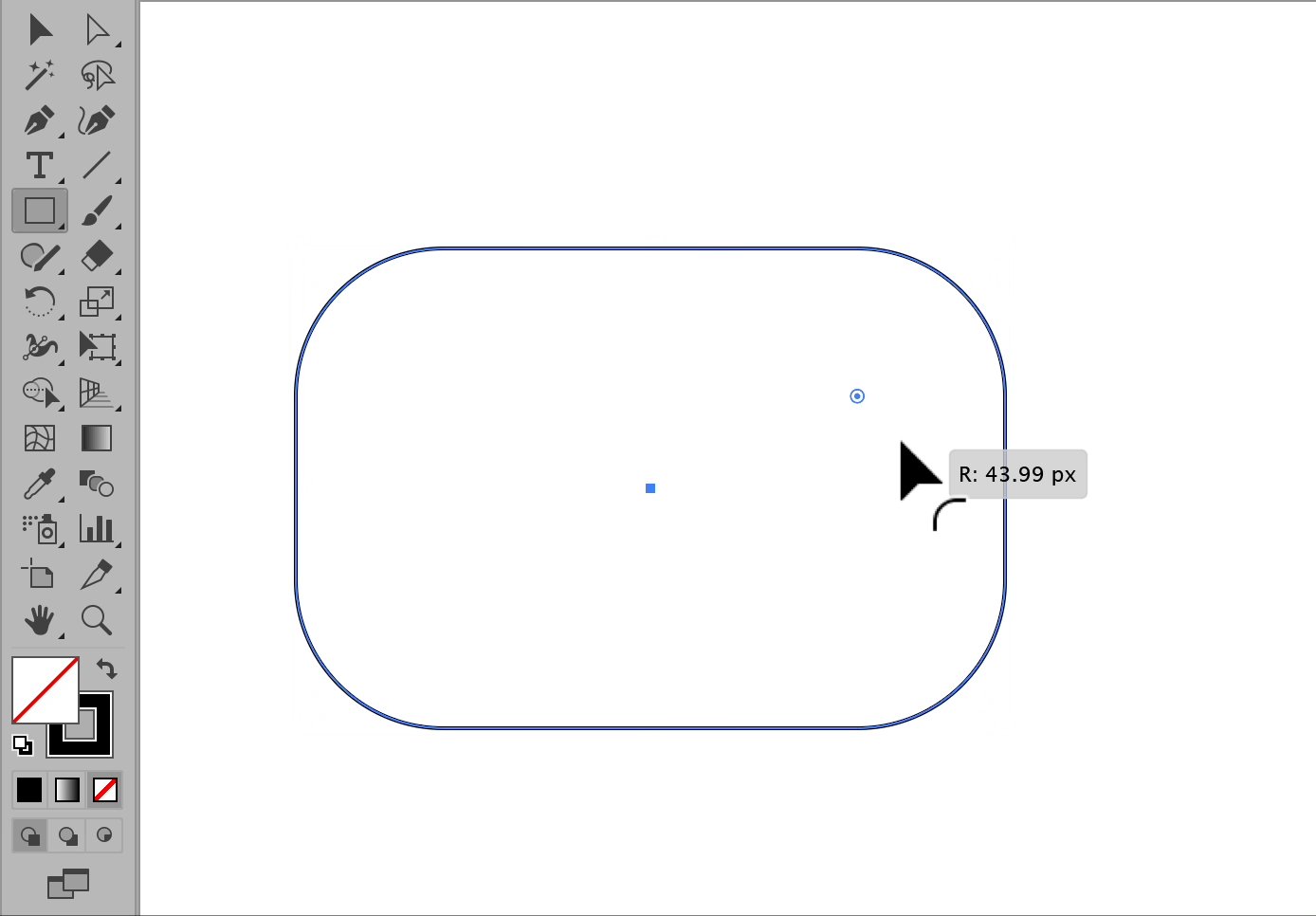
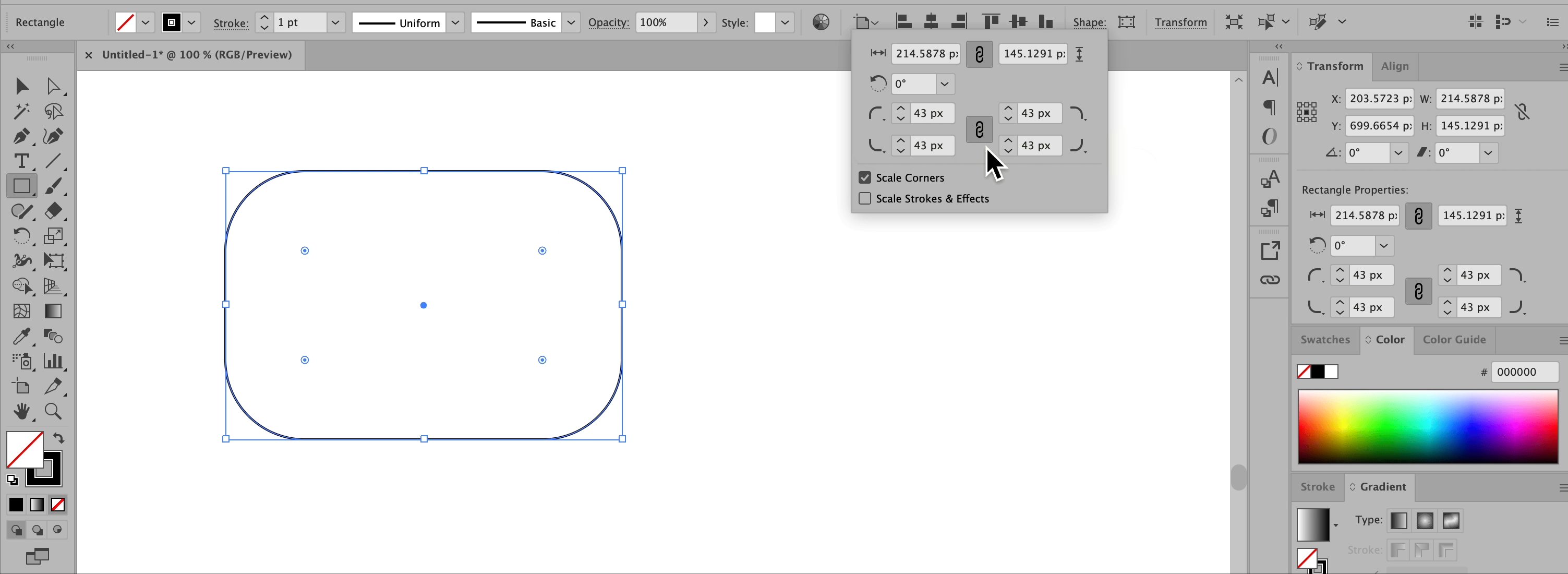
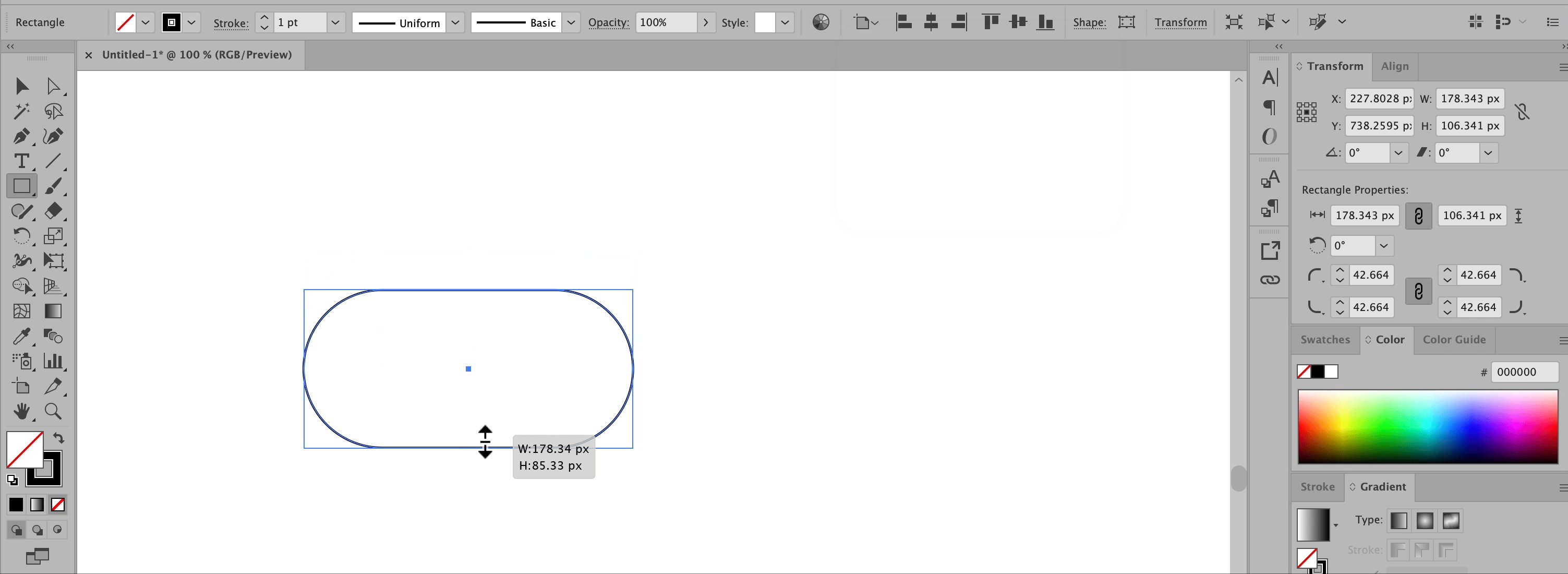
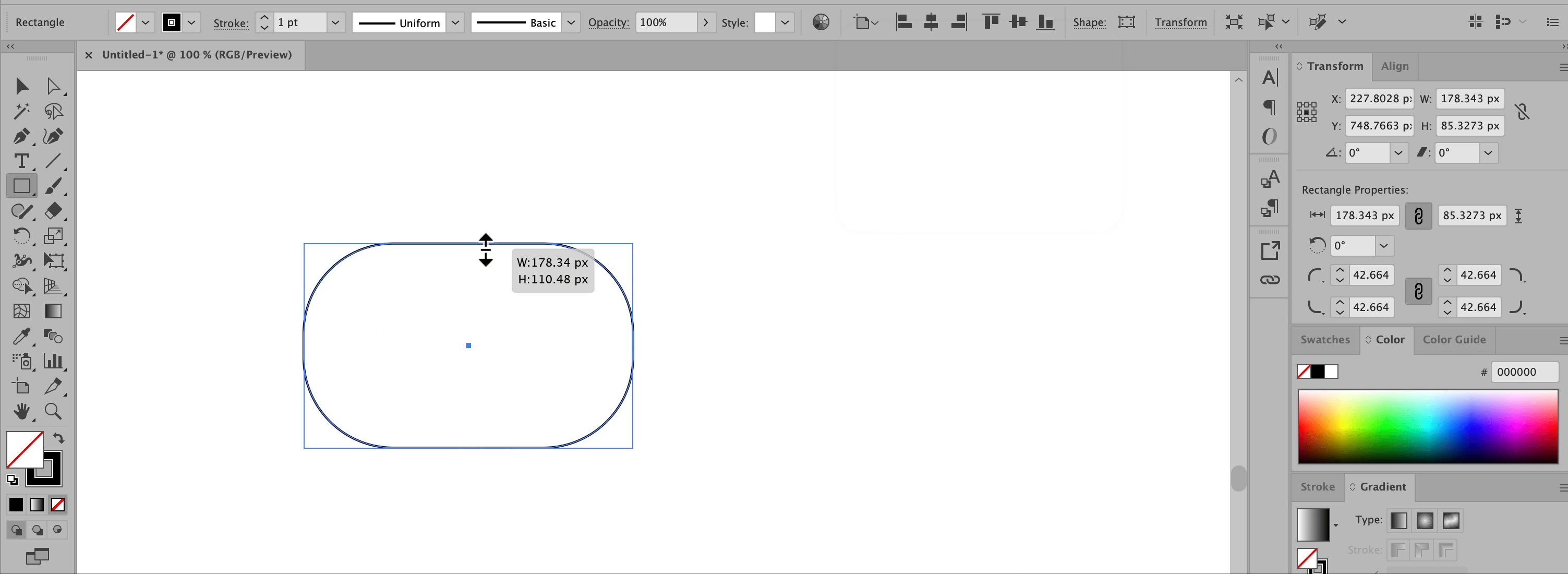
위의 사진처럼 임의의 도형을 그려준 후 모퉁이를 보면 개구리알처럼 생긴 위젯을 볼 수 있습니다. 위젯을 클릭한 채 드래그해 보시면 모서리가 둥글어지는 것을 볼 수 있습니다.

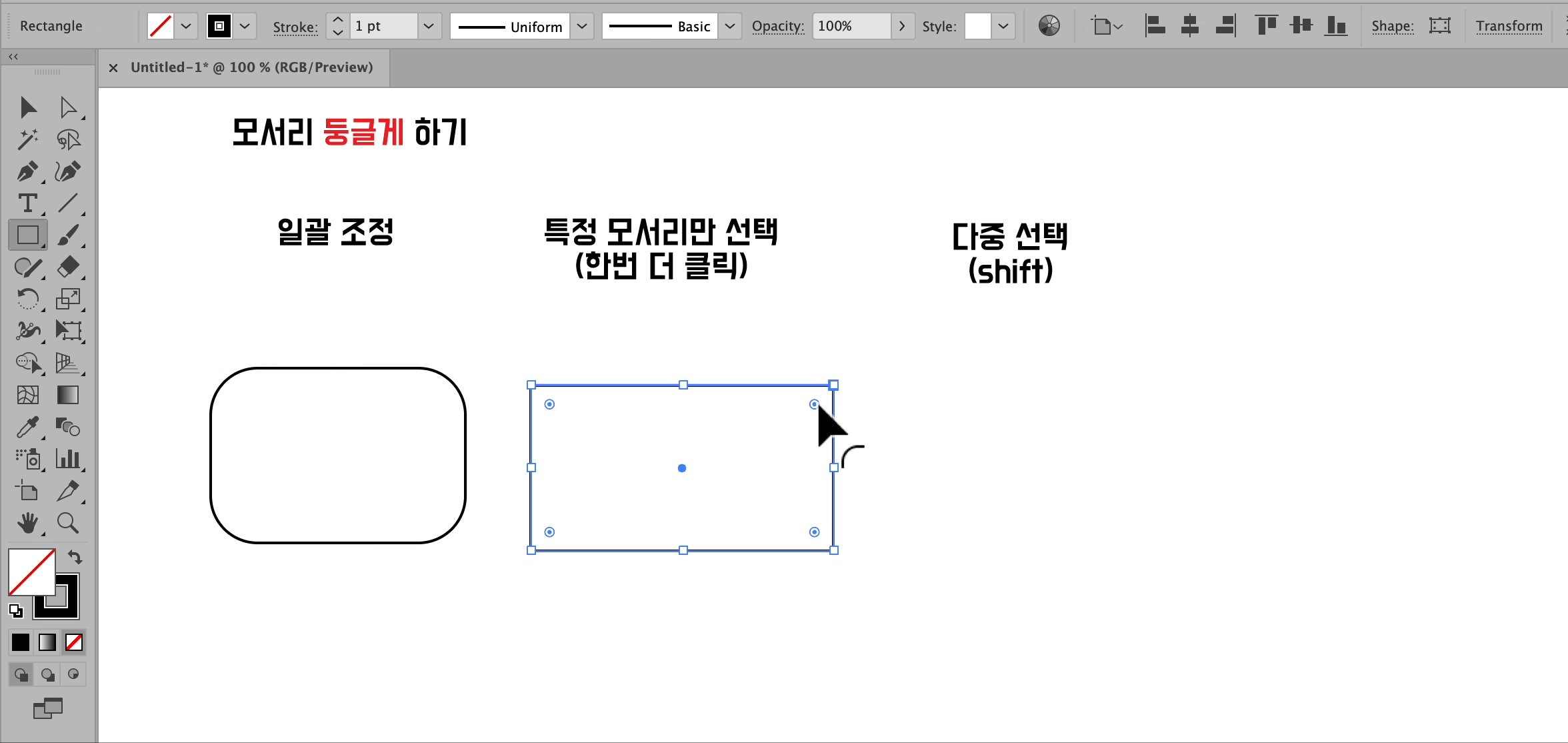
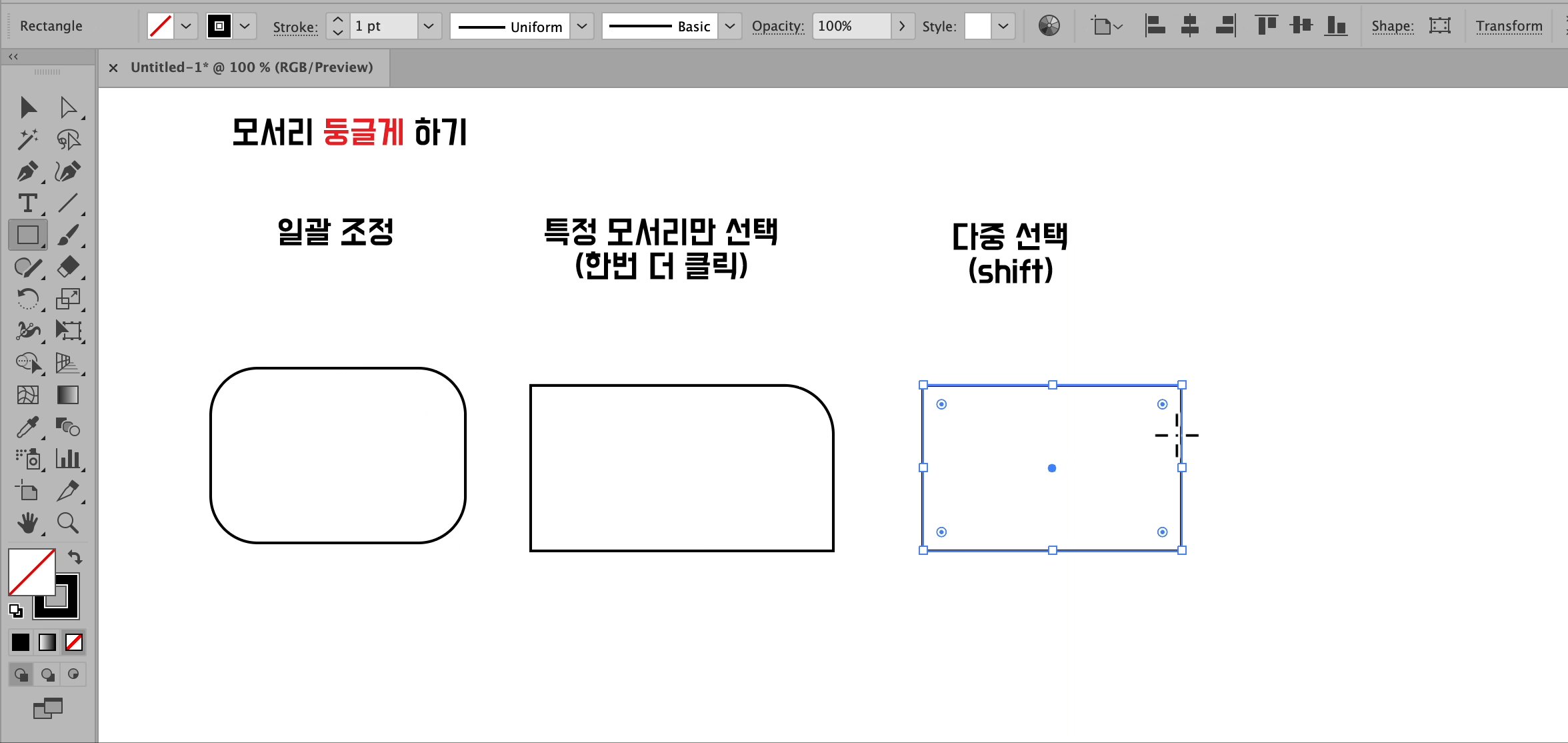
도형 오브젝트를 그린 후 곧바로 라이브 코너를 드래그하면 모든 모퉁이가 동일하게 조정이 됩니다.
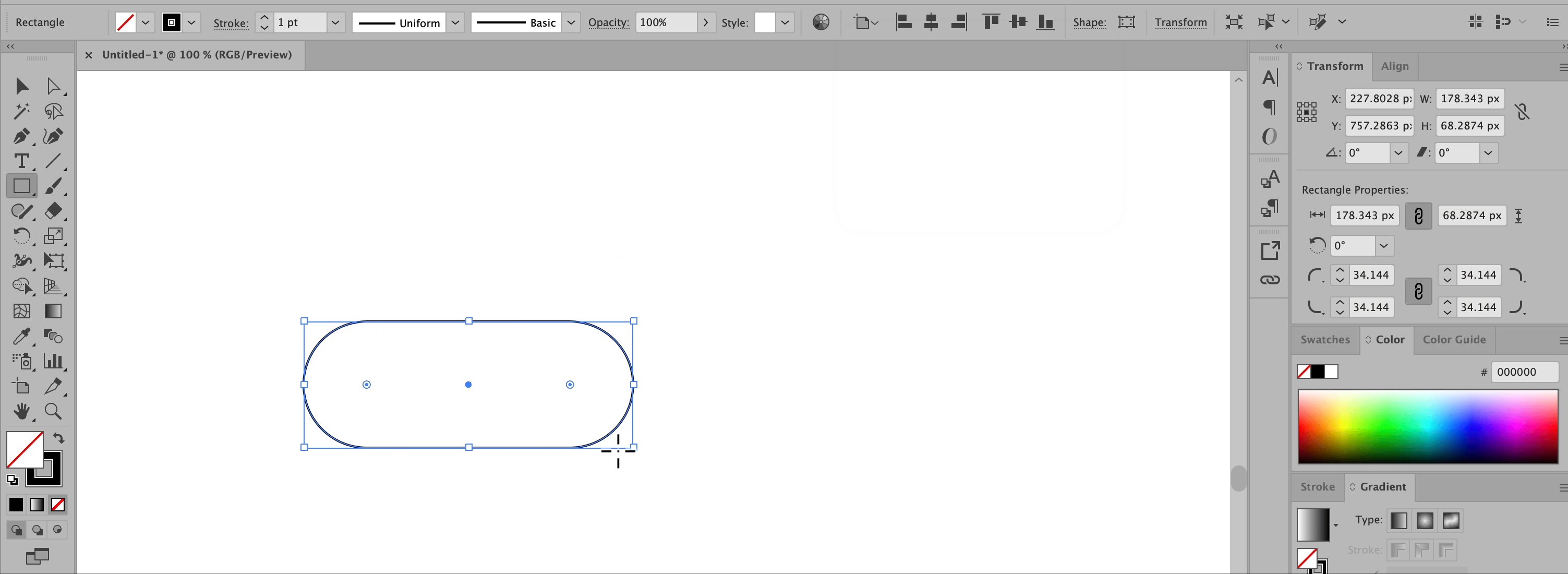
만약 내가 원하는 모퉁이만 둥글게 하고 싶다면 도형을 그린 후 원하는 위치의 라이브 코너를 한번 더 클릭해 줍니다. 그럼 선택된 라이브 코너가 빈 동그라미가 됩니다. 그렇게 개별 선택이 된 것을 확인하고 드래그해 주면 됩니다.
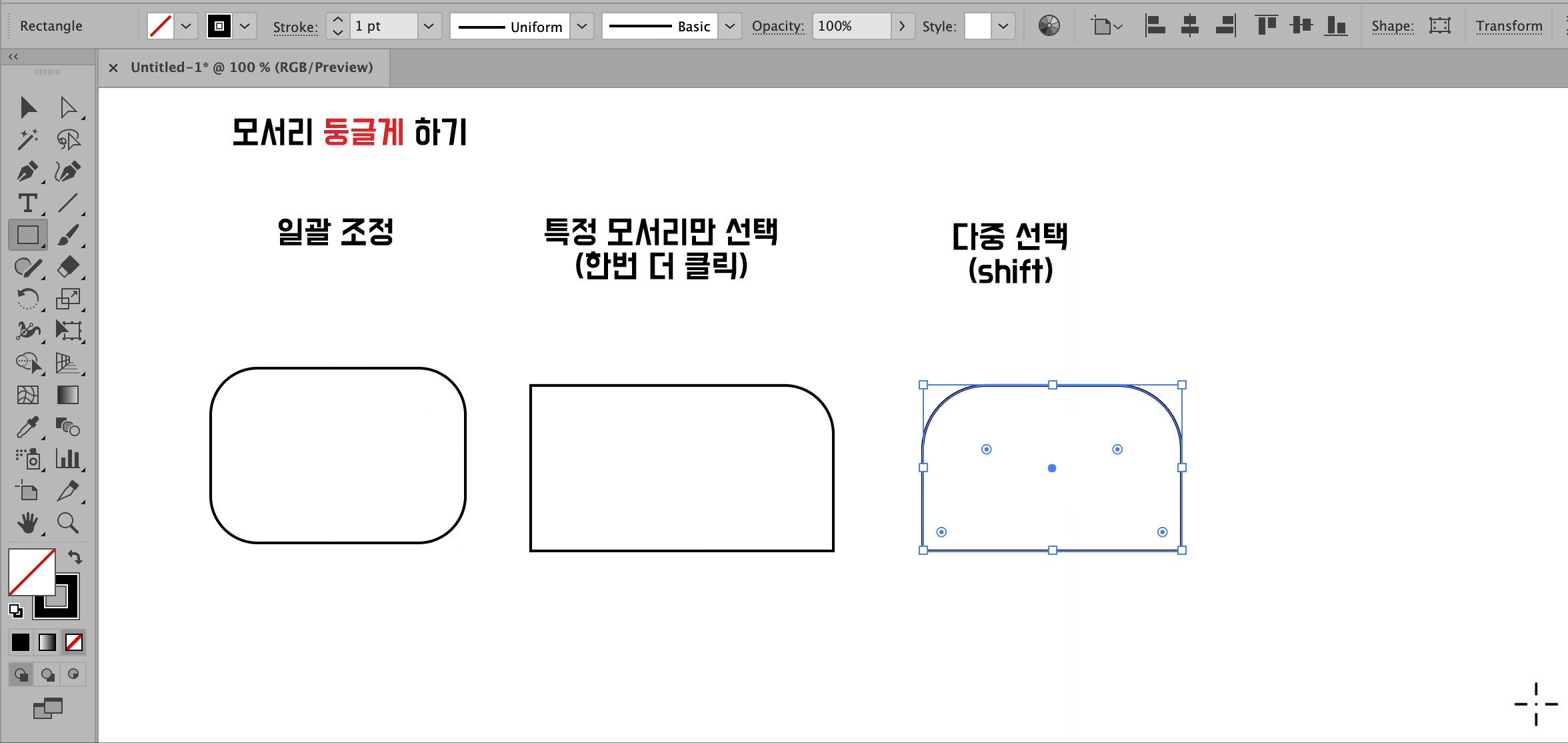
또한 shift를 누른 채 원하는 모서리들을 클릭할 시 변경하고 싶은 모서리의 다중 선택이 가능합니다.
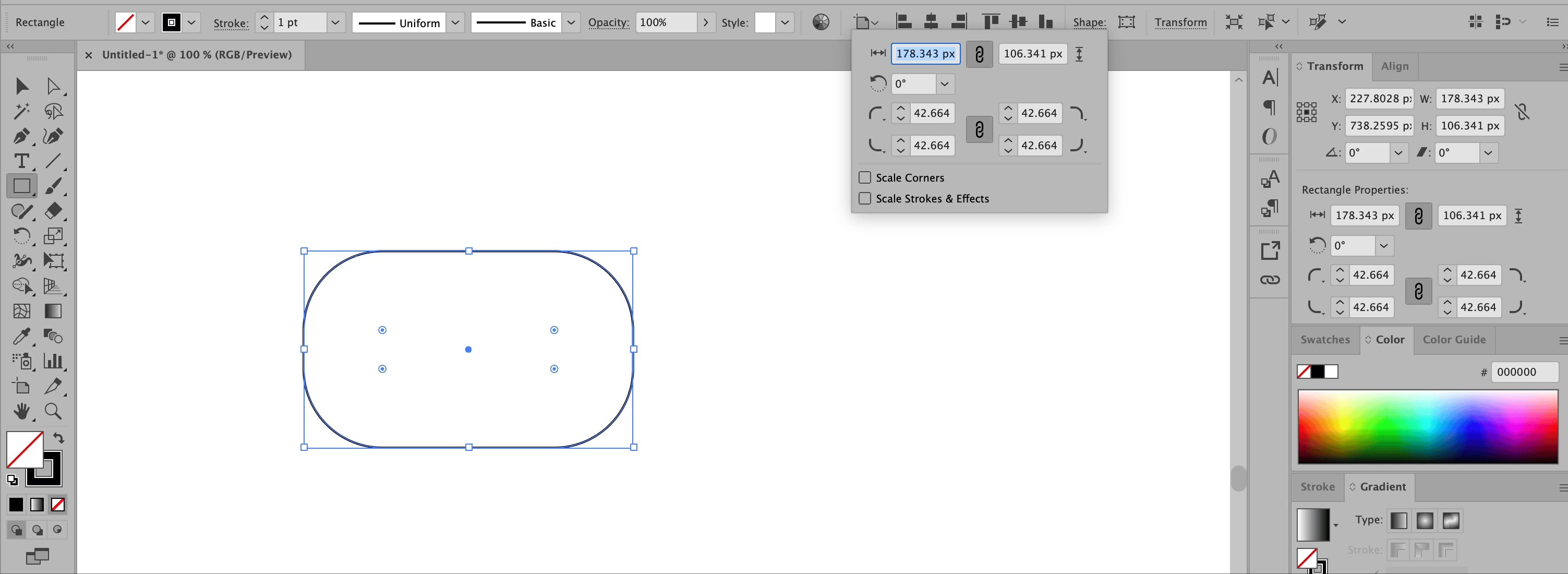
정사각형의 라이브코너 수치를 최대로 조정하면 정원이 됩니다. 라이브 코너를 최대한 조정하면 빨간색 패스가 나오는데, 빨간색 가이드가 나오면 모서리의 라운드 값이 최댓값이라는 의미입니다.
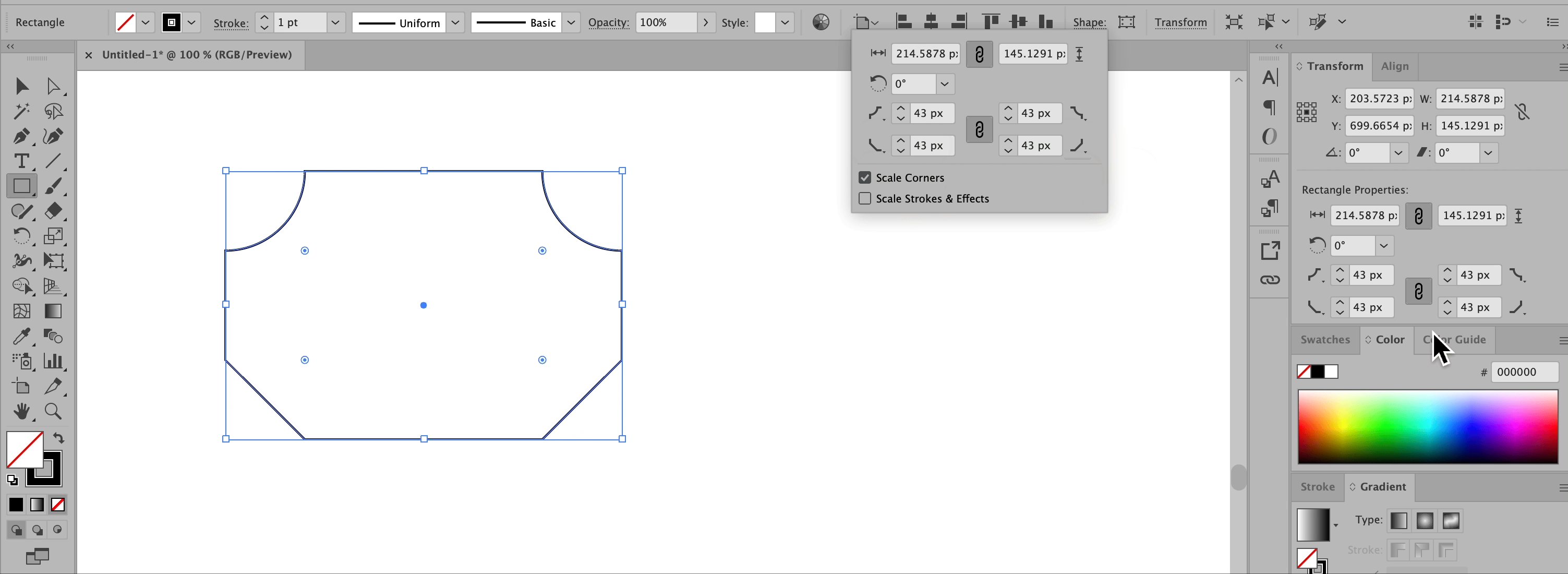
2. 오목한 모서리, 대각선 모서리

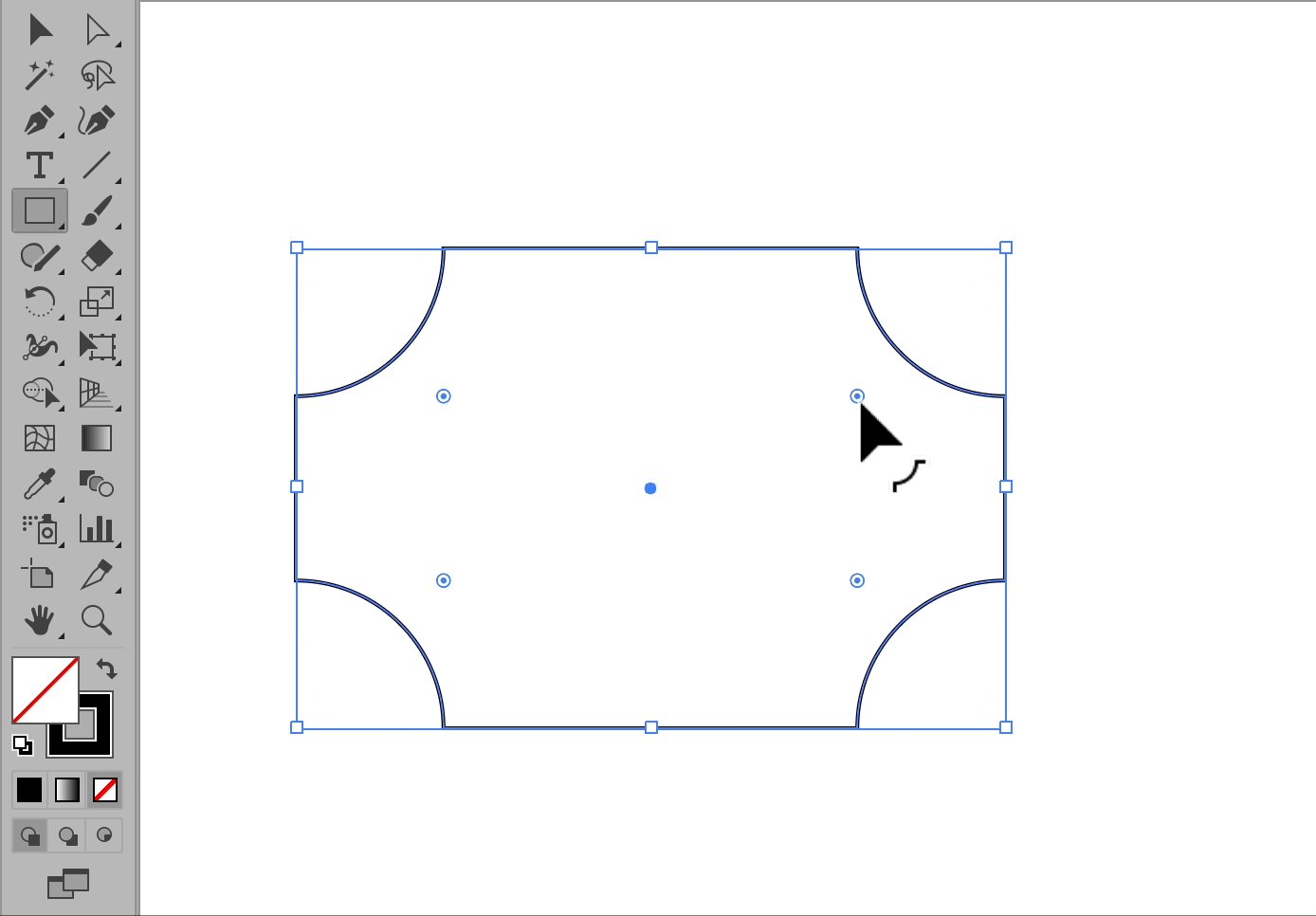
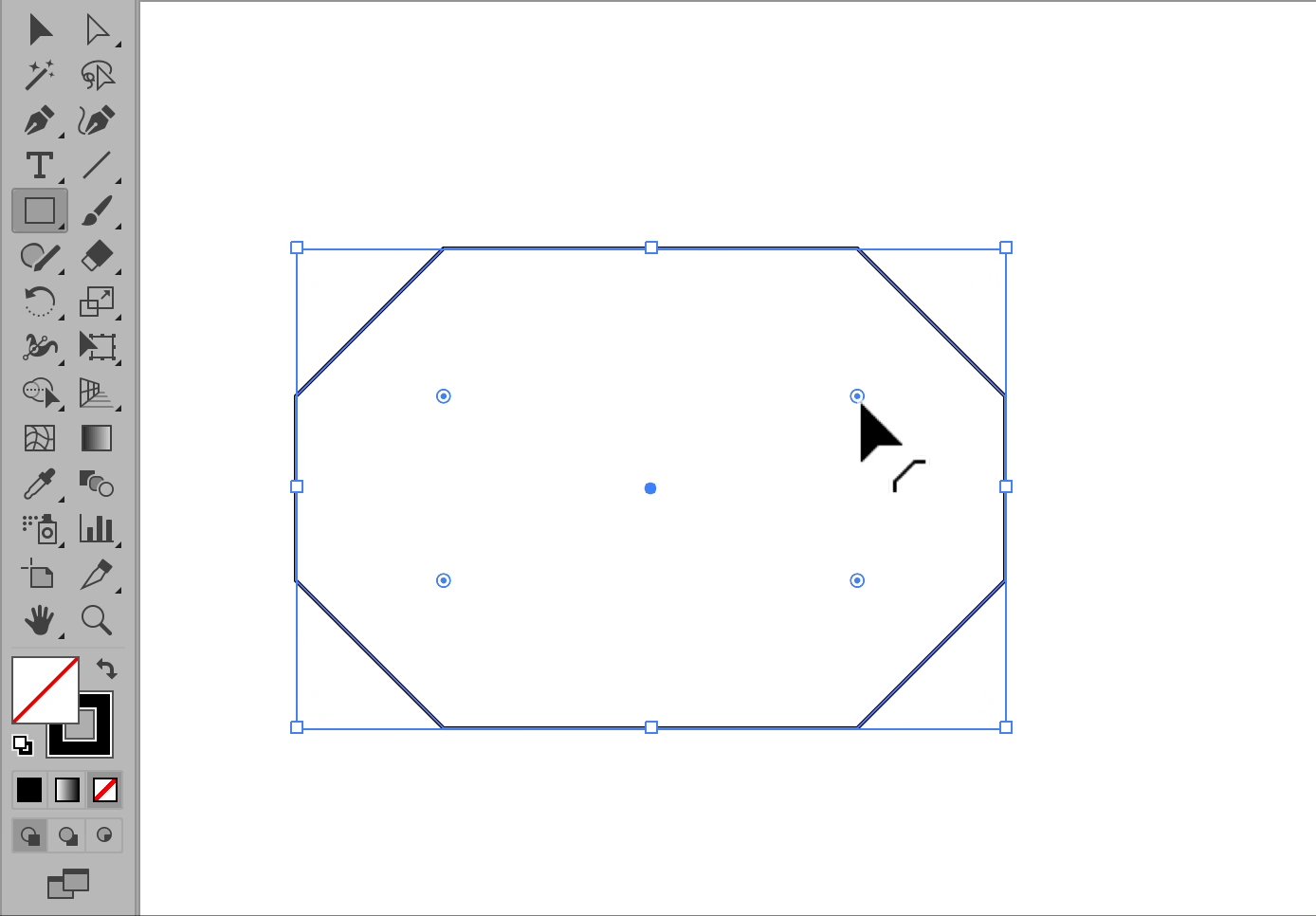
라이브 코너의 기본 값은 모서리를 둥글게 해주는 것으로 설정되어 있습니다. 그렇지만 모서리를 오목하게, 그리고 직선 대각선 형태로 바꾸어줄 수 있습니다. 먼저 원하는 크기만큼 위젯을 드래그해 준 후, alt를 누르며 라이브 코너 위젯을 한번 클릭하면 오목한 모서리가 되고 한 번 더 클릭해주면 모서리가 대각선으로 변경됩니다.

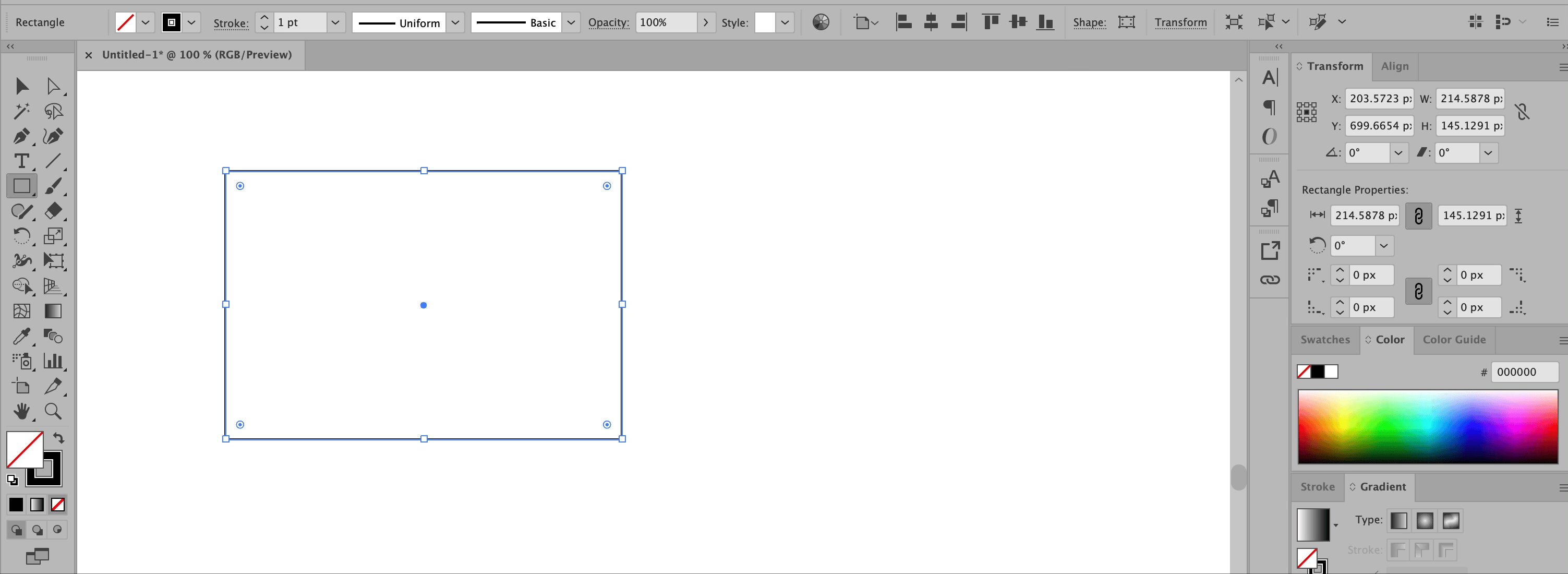
정확한 수치로 변경하고 싶다면 도형 상단의 컨트롤 패널에서 shape를 누릅니다. 모서리의 종류도 클릭하여 바꾸어줄 수 있고, px 수치로 변경할 수 있습니다.
view -> transform 패널 -> rectangle properties에서도 동일하게 모서리의 radius 값과 type을 변경할 수 있습니다.
하위 버전 사용법
2014 이전 버전에서는 라이브 코너가 없기 때문에 동일한 효과를 주기 위해선 effect -> stylize -> round corners 둥근 모양까지 적용할 수 있습니다. 둥근 모양 외의 다양한 모양으로 변경하고 싶다면 잘라내고 싶은 모양의 도형 혹은 패스를 만들어 패스파인더를 활용해서 잘라내야 합니다. 패스파인더의 기능은 조만간 포스팅하도록 하겠습니다.
라이브 코너가 안 보일 때

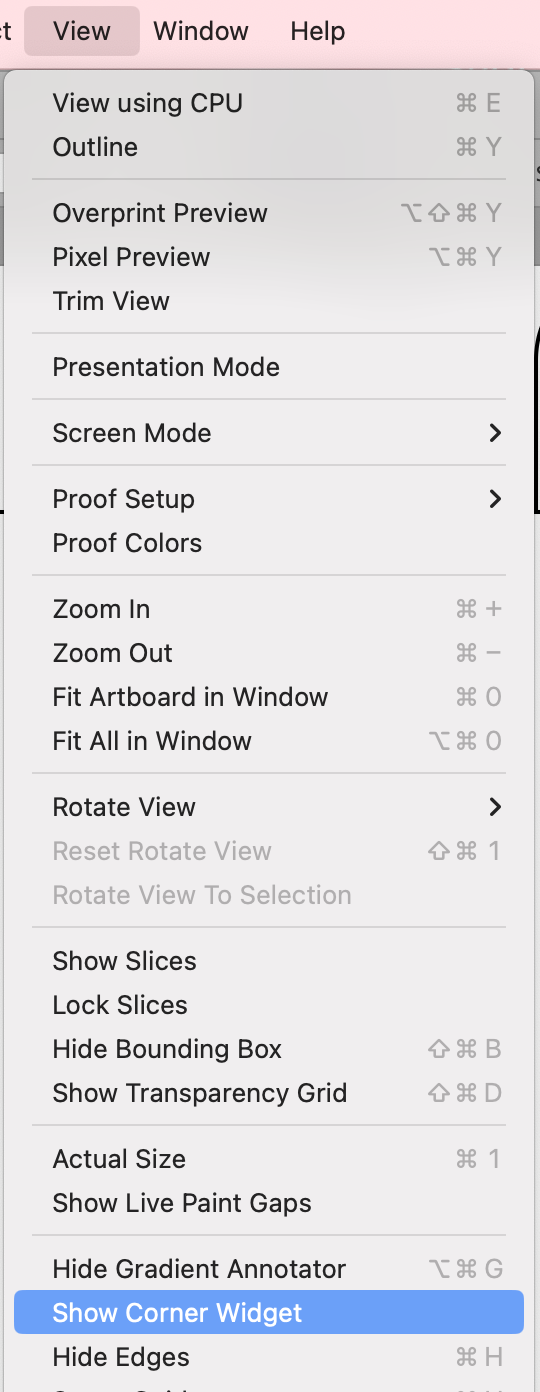
CC버전 이상인데 라이브 코너가 보이지 않는다면 먼저 view -> show corner widget을 클릭해 줍니다. 도형에 따라 라이브 위젯이 안 보일 수도 있는데 이럴 때는 Selection tool(단축키: V)로 도형을 한 번 선택해 준 후 ctrl 키를 누르거나, Direct selection tool(단축키 : A)를 선택 후 모퉁이를 선택하면 라이브 위젯을 볼 수 있습니다.
라이브코너 조정 후 크기 조절이 안된다면

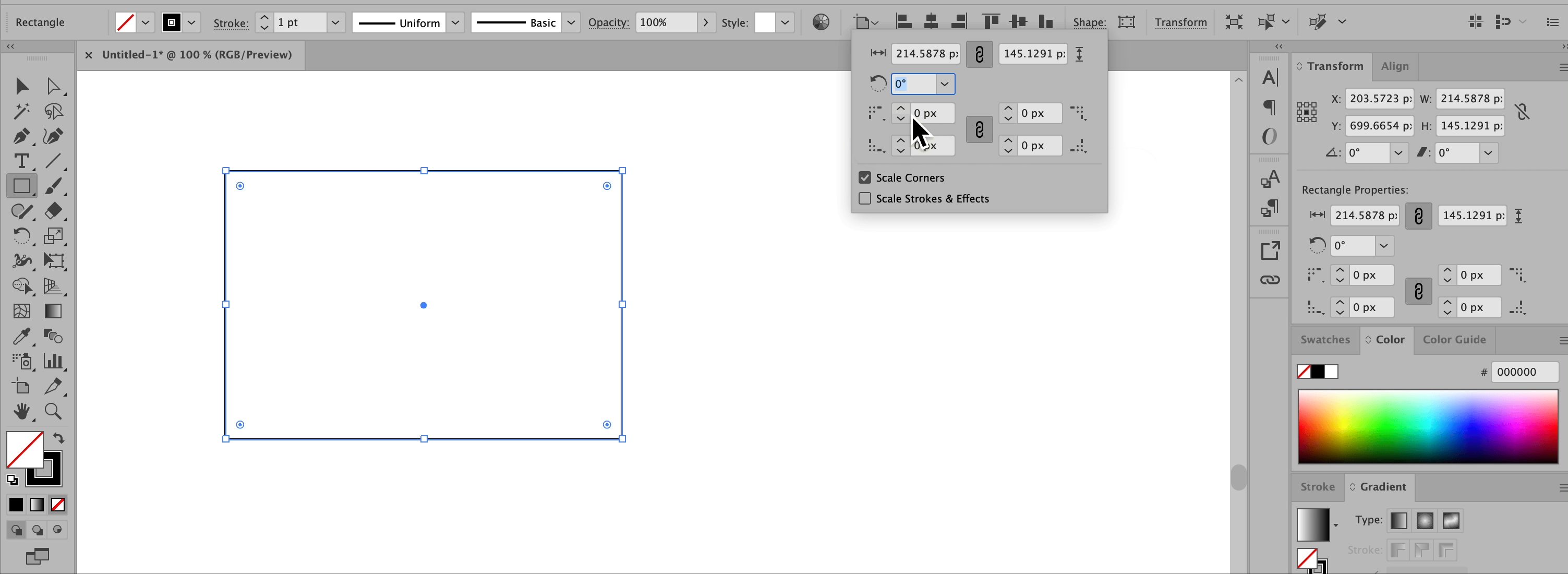
라이브 코너를 조정한 후 도형의 크기 조절이 마음대로 되지 않을 경우가 있습니다. 이는 모서리의 라운드 수치 값을 크기와 상관없이 일정하게 유지하도록 설정되어 있어서 그렇습니다. 상단 제어창에서 shape를 눌러준 후 scale corners를 체크해 주시면 모서리 라운드 값에 구애받지 않고 자유롭게 크기를 조절할 수 있습니다.
오늘은 라운드 코너를 통해 도형의 모서리를 변형하는 방법을 알아보았습니다. 라이브 코너는 도형뿐만 아니라 펜툴로 그린 패스에서도 사용할 수 있으므로 다양한 예제로 활용해 보시기 바라겠습니다.