일러스트레이터 선(stroke)에 대한 모든 것

안녕하세요. 페토짱입니다. 오늘은 어도비 일러스트레이터(Adobe Illustrator)에서 stroke를 다루는 방법을 알아보겠습니다. stroke 속성을 조절하여 다양한 점선을 만드는 방법을 알려드리겠습니다.
stroke 패널


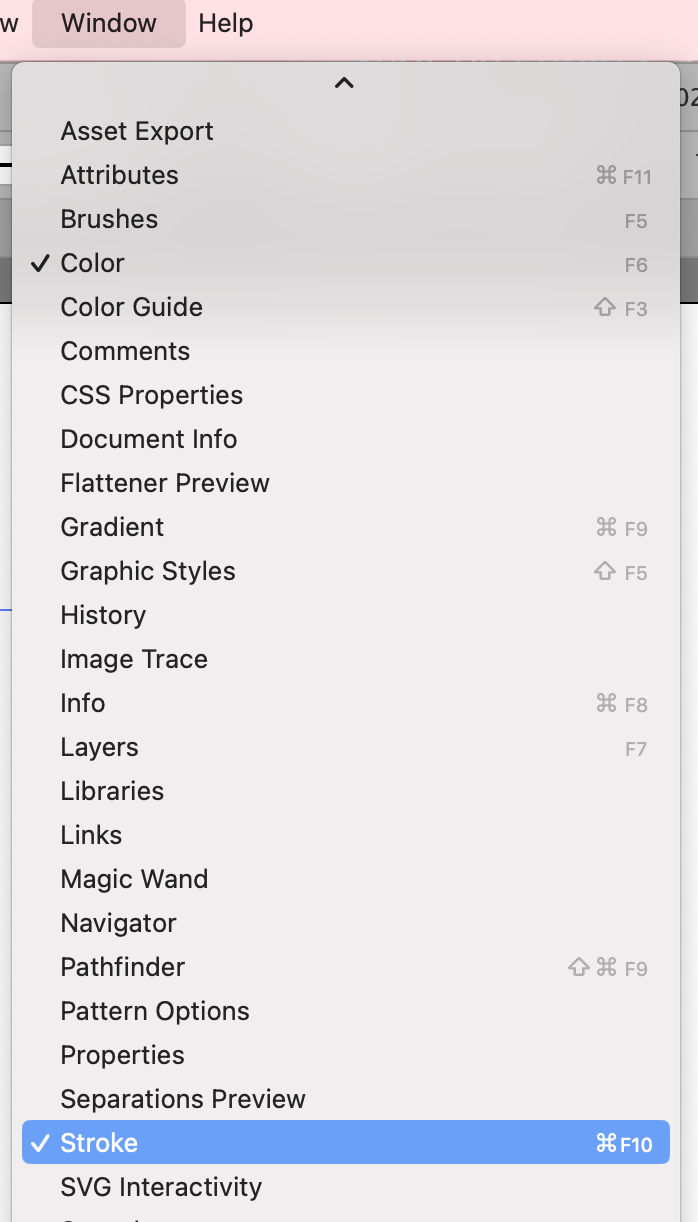
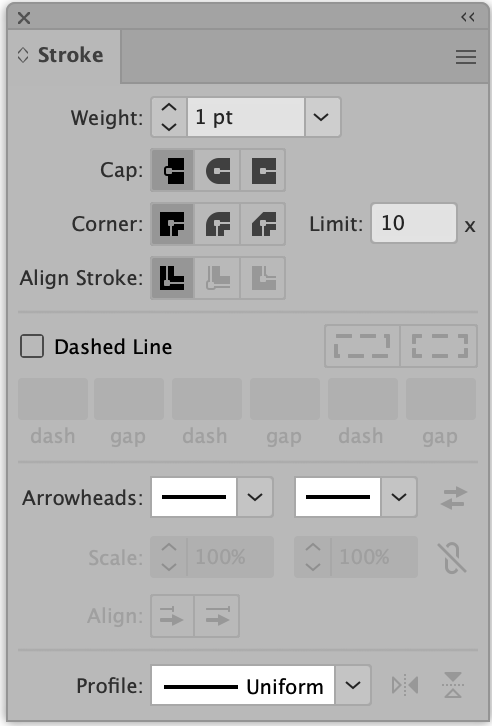
stroke 패널을 통해 선의 속성들을 다양하게 조절해 줄 수 있습니다. stroke 패널이 레이아웃에 없으신 분들은 window -> stroke(획)을 선택해서 stroke 패널을 꺼내주시면 됩니다.

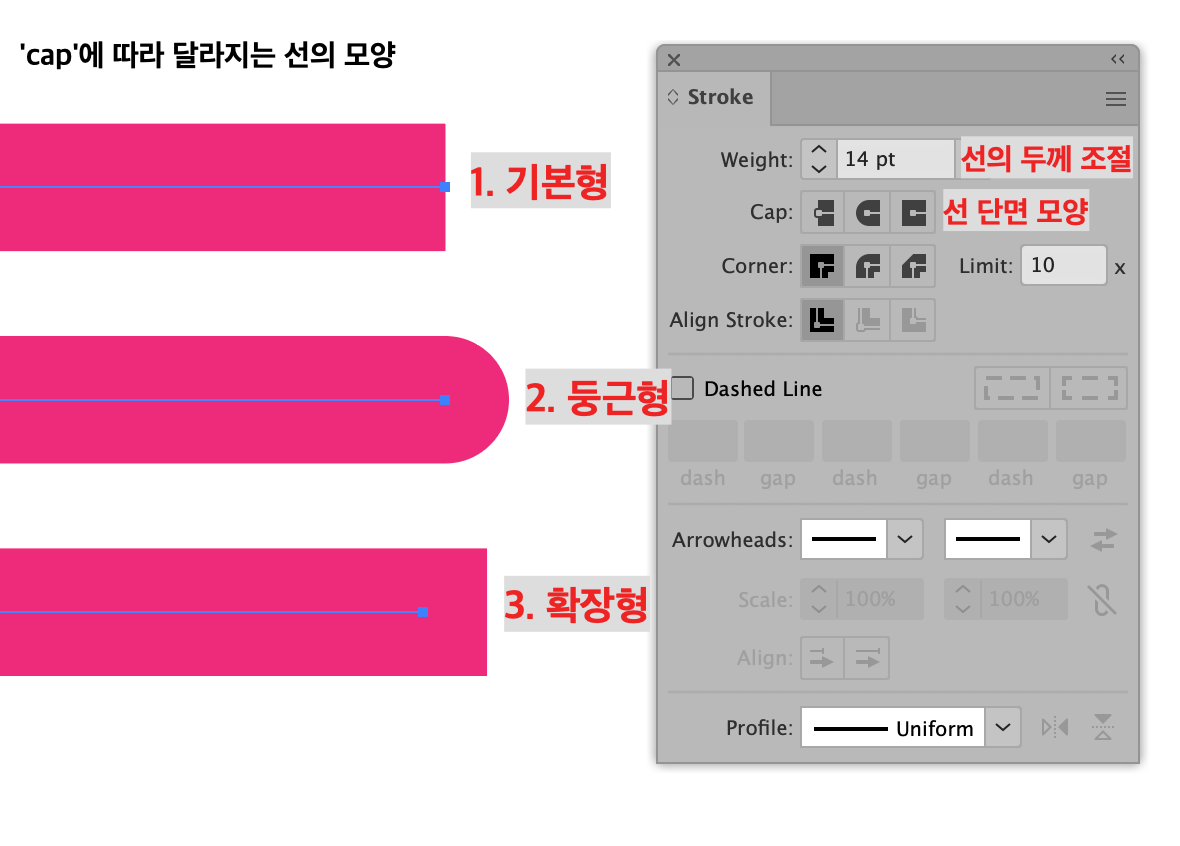
우선 펜툴 혹은 직선 도구를 사용하여 선을 그려주겠습니다. stroke 패널의 weight 값을 조절해 선의 두께를 조절합니다. 그리고 cap은 선의 모양을 바꾸어줍니다. 1번은 가장 기본적인 선의 모양, 2번은 끝처리가 둥글게 된 모양, 3번은 1번에서 끝이 확장된 모양입니다.

corner와 align stroke는 도형 혹은 닫힌 패스일 때 변경할 수 있습니다. 간단하게 사각형 도형으로 예시를 들어보겠습니다.
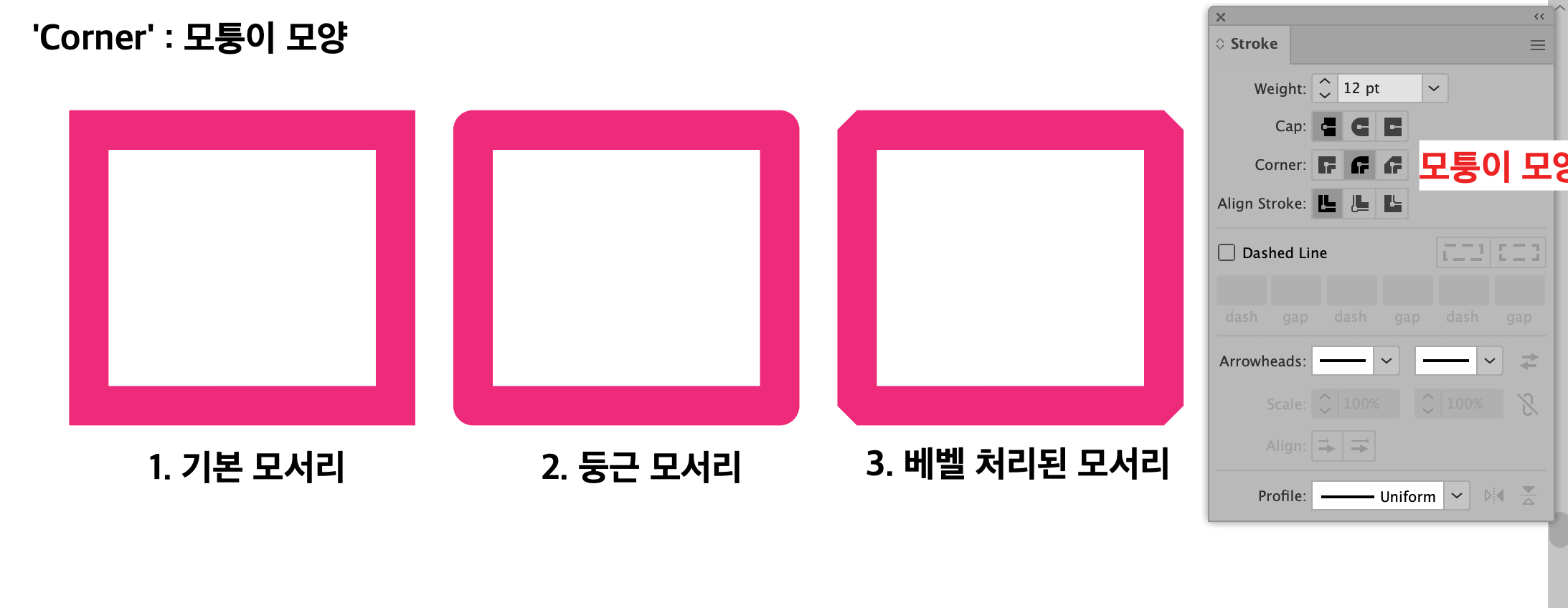
corner의 경우 도형의 모서리에 있는 stroke의 모양을 바꾸어줄 수 있습니다. 순서대로 1번은 가장 기본형 모서리, 2번은 모서리 stroke에 둥근 처리를, 3번은 베벨 처리를 해줍니다.
이는 도형의 모양을 바꾸어 주진 않고 도형의 선의 모양을 바꾸어 주는 것입니다. 만약 도형의 모서리 자체를 둥글게 하고 싶다면 '라이브코너'를 이용하여 도형의 모서리를 바꾸어주어야 합니다. 라이브 코너 활용법을 모르시는 분들은 아래의 포스팅을 참고해 주세요.
[일러스트 기초] 도형 모서리 변형 (라이브 코너)
안녕하세요. 페토짱입니다. 바로 이전 포스팅에 도형 툴을 사용하고 오브젝트를 자유자재로 이동하는 방법을 알려드렸는데, 오늘은 도형의 모서리를 쉽게 수정하도록 도와주는 라이브 코너 기
petozzang.com

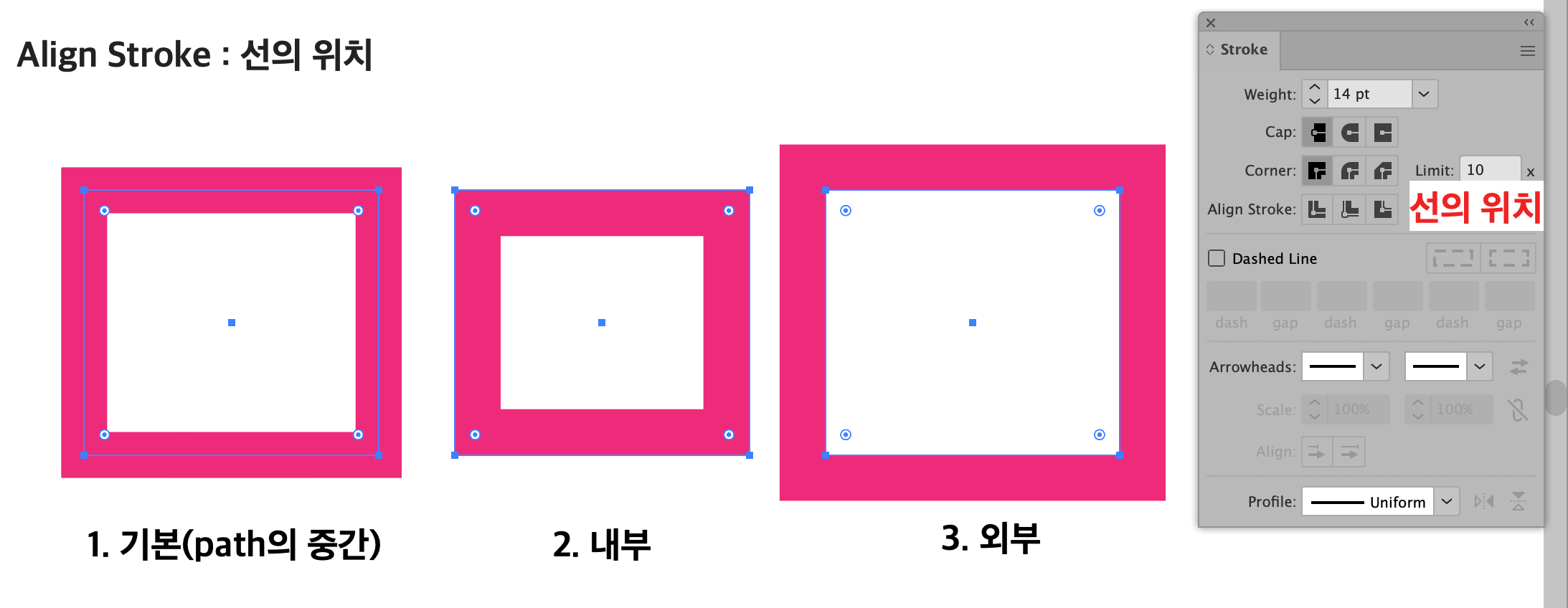
Align stoke는 선의 정렬 기준을 변경합니다. 1번은 가장 기본형으로 선의 모양이 path의 중심점에 위치합니다. 2번은 path의 내부로 선이 감싸지고 있고, 3번은 외부로 감싸지는 것을 볼 수 있습니다.
점선 만들기
[ 기본 점선 ]


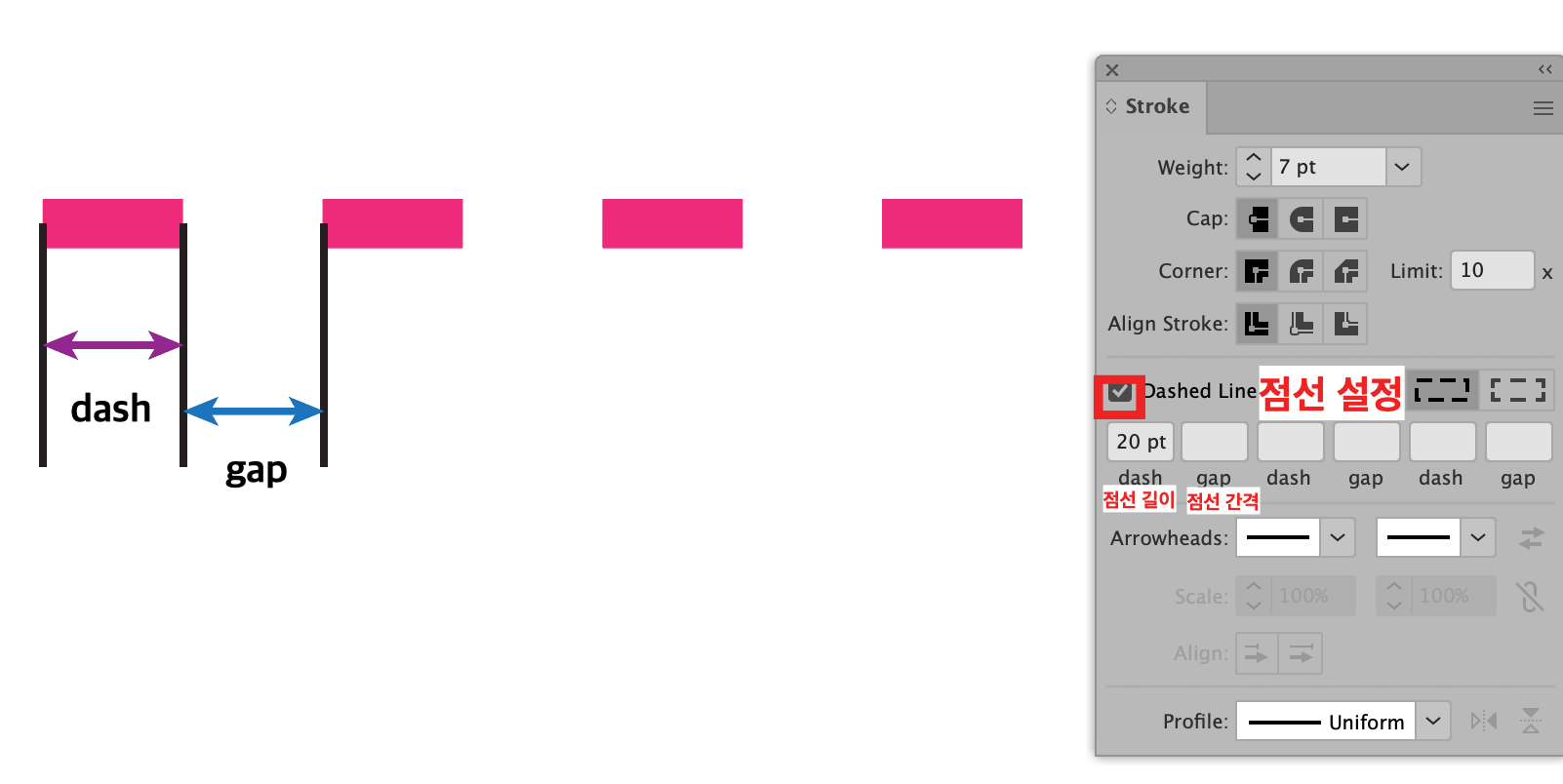
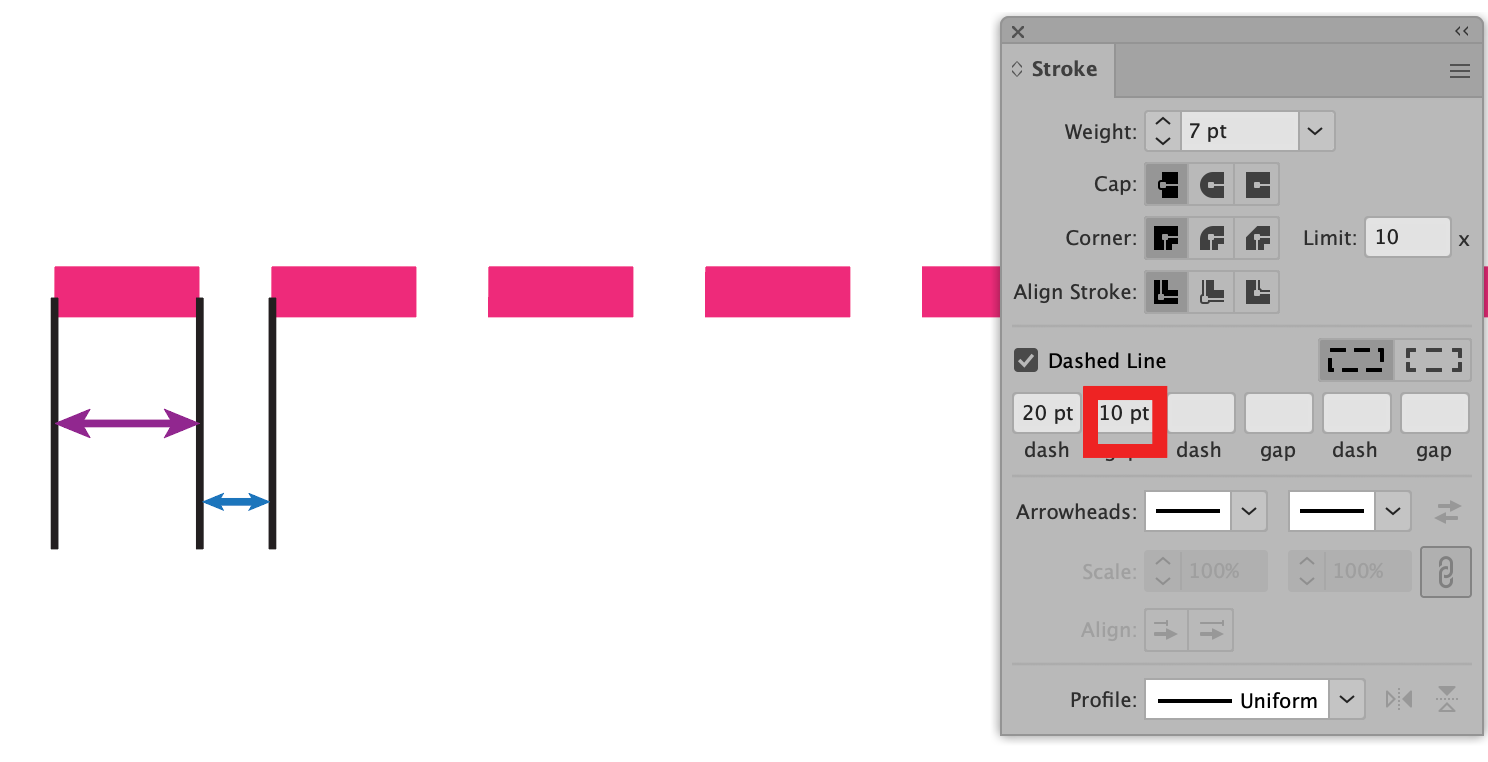
이번에는 점선을 만들어보겠습니다. 직선을 그려준 다음 stroke 패널에서 'Dashed Line'을 체크해 주면 간단하게 점선을 만들 수 있습니다. Dash는 점선의 길이, gap은 점선과 점선 사이의 길이를 설정하는 것입니다. gap의 point를 따로 설정하지 않았다면 점선과 점선 사이의 간격이 동일한 간격으로 이루어진 점선으로 그려집니다.
우측 사진은 점선의 gap(간격)을 10pt로 입력해 준 모습입니다. gap의 수치를 조정하여 간격이 짧거나 긴 점선을 만들 수 있습니다.
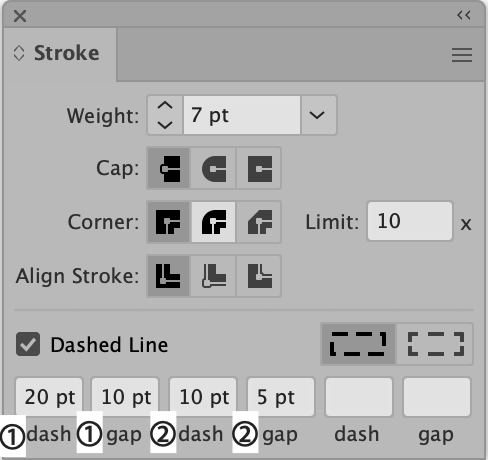
[ 2중 점선, 3중 점선 ]


dash와 gap을 한 세트라고 가정했을 때 한 점선 안에 3세트의 dash와 gap을 설정할 수 있습니다. 이를 활용하면 2중 점선, 3중 점선으로 만들어 다양한 점선을 표현할 수 있습니다. 위의 사진에서 볼 수 있듯이 첫 번째 세트의 20pt dash, 10pt gap 다음 두 번째 세트로 설정한 10pt dash, 5pt gap의 점선이 나옵니다. 이런 형태가 계속 반복되는 점선이 만들어집니다.

stroke의 두께와 dash, gap을 조절하면 이런 점선도 만들어낼 수 있습니다.
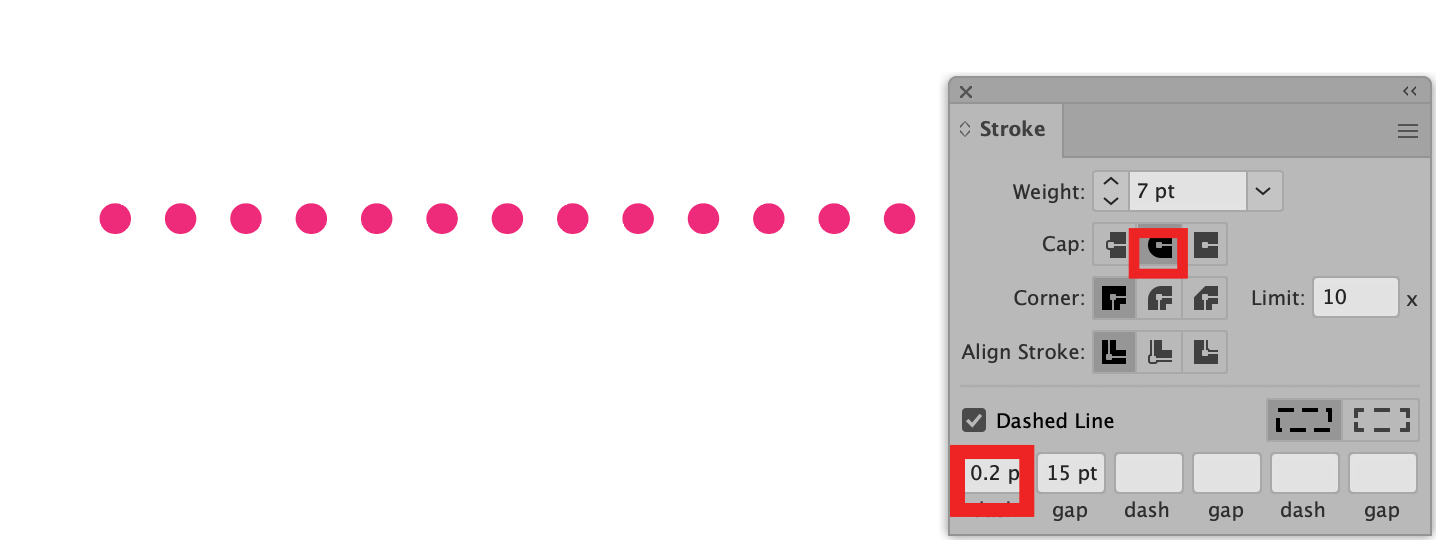
[ 땡땡이 점선 ]

만약 땡땡이 같은 점선을 만들고 싶다면 우선 cap의 모양을 둥근형으로 선택합니다. 그리고 선의 두께보다 dash의 길이를 짧게 설정하고 적절한 수치의 gap을 입력해 주면 됩니다. 보통 dash는 1pt 이하의 수치로 입력해 주시면 동글동글한 모양으로 설정할 수 있습니다.
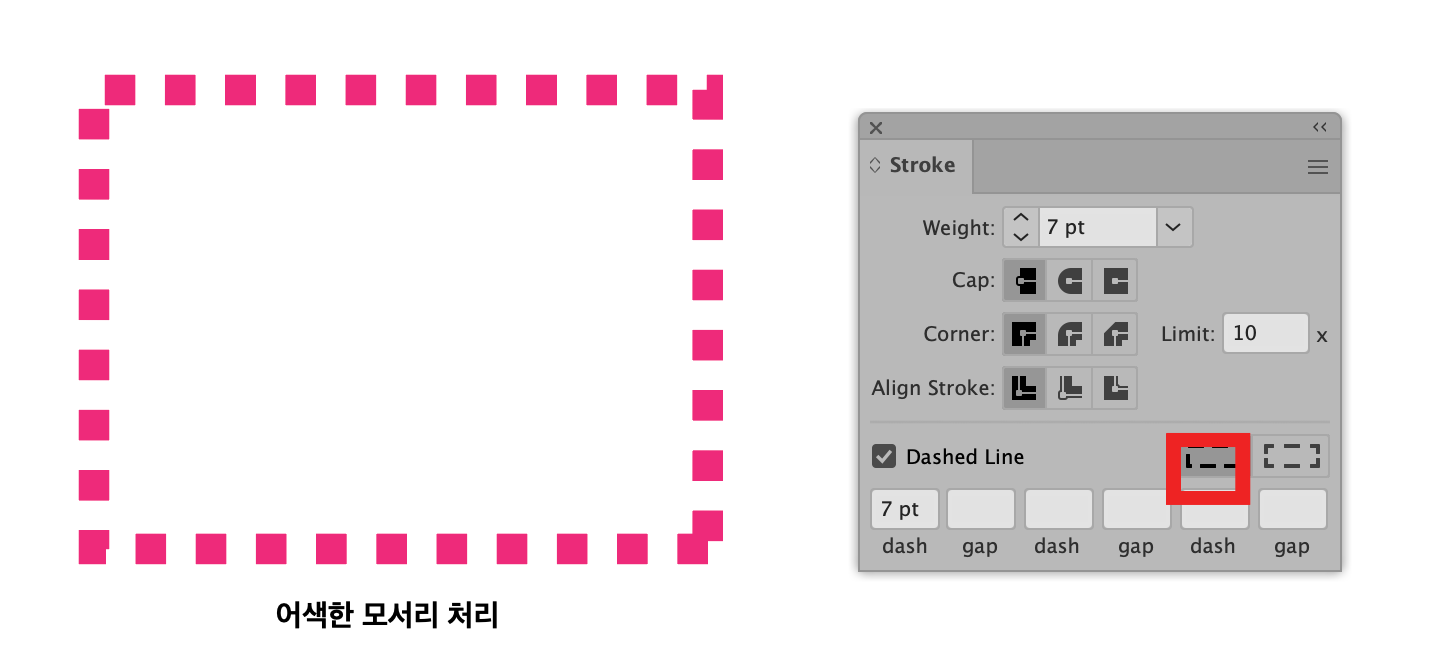
[ 모서리의 점선 모양 ]


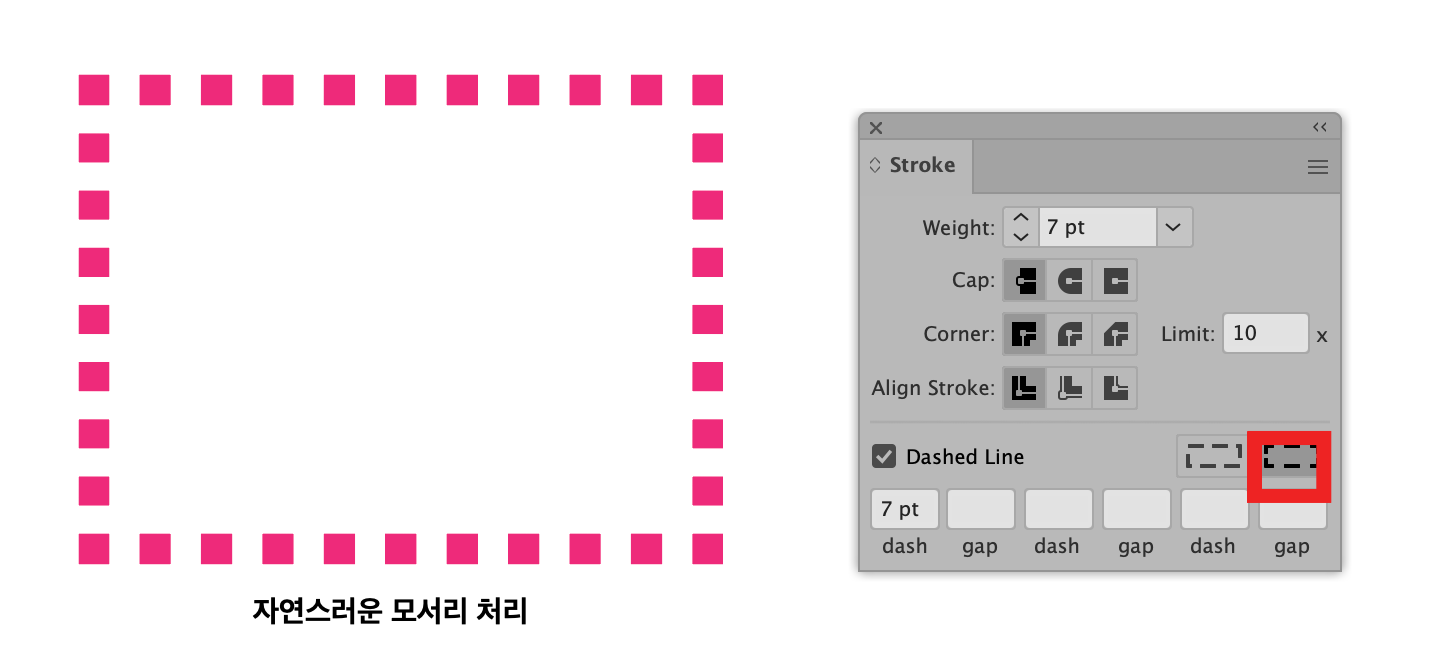
도형에 점선 stroke를 사용했을 때 위의 사진처럼 모서리에 점선의 모양이 이상하게 되는 경우가 있습니다. 이럴 때는 코너 갭을 두 번째 항목으로 체크해 주시면 됩니다. 모서리 부분에 맞춰 점선이 시작되고 끊기기 때문에 훨씬 자연스럽고 양쪽 끝 부분이 동일하게 끝나기 때문에 균형감이 느껴집니다.
이렇게 stroke 패널을 살펴보면서 점선 표현 방법까지 배워보았습니다. 점선 표현 방법은 실무에서도 많이 사용되기 때문에 꼭 따라 해 보는 것을 추천드립니다. 그럼 다음 포스팅으로 돌아오겠습니다.